Darkenizer - Dark theme generator
8 April ’17
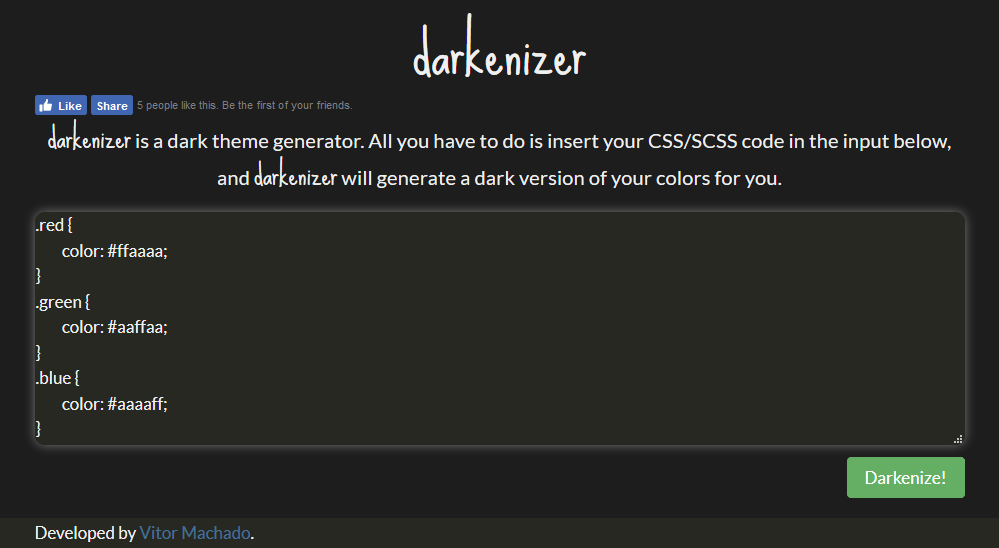
One of these days while I was preparing a dark version of a SCSS, I noticed this process could probably be automated with decent results. So I had the idea to make darkenizer.
It works by parsing the CSS/SCSS file searching for hex colors, and then transforms these colors into HSL color space. After that, it’s only a matter of inverting the “lightness” (L) channel to create a darker version of the color while preserving its original hue and saturation.
In the future I plan to add some configurations such as contrast, and an easy way to replace certain colors manually with a color picker.
It was developed using Vue.js, scss-parser + query-ast and hex-to-hsl + hsl-to-hex. I have to say it was a breath of fresh air using Vue.js after a year of Angular 2 development, but that’s subject for another post…